Tag: angular 2+

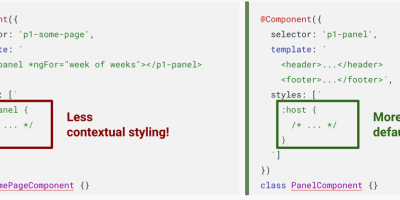
2 years of Angular: lessons learned
Over the past two years, we have been working at […]

Hallo IOA, het nieuwe inningssysteem van de Belastingdienst
Vanaf begin 2016 is er binnen de afdeling invordering bij […]

Progressive Web Apps – Meetup
Op 27 september 2018 organiseerde Malmberg een meetup. Tijdens deze […]

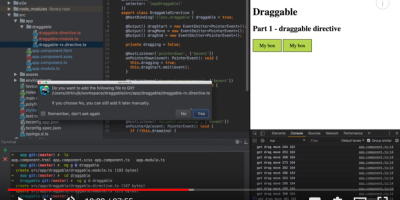
Drag ‘n Drop in Angular: Part 1 – The Draggable Directive
The first part of this series starts with the foundation: […]

Drag and drop in Angular (new #tutorial series!): introduction
Remember using jQuery UI’s Draggable and Droppableplugins, for building drag and drop features […]

Fork your HTTP client: supporting non-global HTTP interceptors in Angular
Most AngularJS developers are probably familiar with the concept of […]

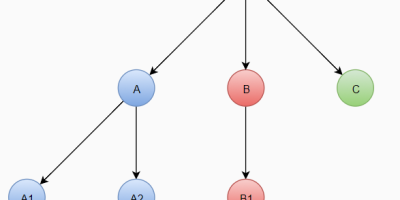
Eager loading in Angular 2+
A nice and much talked about feature of Angular 2 […]

